How to make dashlet as configurable
The aim
of this post is to help you understand how to make your dashlet as
configurable.
First we
will create very simple dashlet and we will extend that to configurable.
Copy
these files into tomcat\webapps\share\WEB-INF\classes\alfresco\site-webscripts\org\alfresco\components\dashlets
folder.
HelloWorldDashlet.get.html.ftl
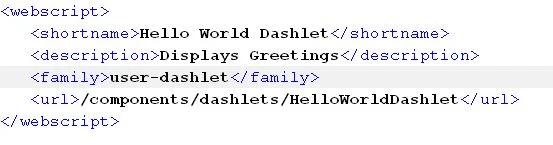
HelloWorldDashlet.get.desc.xml
HelloWorldDashlet.get.js
Output of
the above code
Now we
will configure the “welcome” message. For this we need to make changes to this
HelloWorldDashlet.
Add a
configuration file for HelloWorldDashlet as HelloWorldDashlet.get.config.xml
HelloWorldDashlet.get.config.xml
Make the
following change in HelloWorldDashlet.get.js file.
1)
Read
the greeting message from HelloWorldDashlet.get.config.xml file.
2)
Add
the greeting message into model.
Changes
in HelloWorldDashlet.get.html.ftl file
Add the
below <script type =”text/javascript”> …. </script> part.







I have an error in the line ..new Alfresco.dashlet.HelloWorldDashlet("${el}").setOptions(.. because Alfresco.dashlet.HelloWorldDashlet does not exist, I have others dashlets there, but not my oun dashlet. do you have any clue about how to add my dashet to Alfresco.dashlet object?
ReplyDeletegreetings :)